Webp 변환 방법, 구글 SEO 차세대 이미지
구글에 자신의 글을 노출시키기 위해선 구글 SEO를 맞춘 글을 작성해야 유리합니다. 그중에서 요즘 구글이 밀고 있는 차세대 이미지 Webp 변환할 수 있는 쉬운 방법을 알려드리겠습니다.
Webp 변환해야 하는 이유
우선 왜 Webp로 변환해야 하는지부터 간단히 알아보겠습니다. 구글 노출을 위해선 SEO 맞춤 글쓰기와 블로그 속도가 중요합니다. 그중 블로그 속도를 제일 많이 차지하는 것이 이미지 파일입니다.

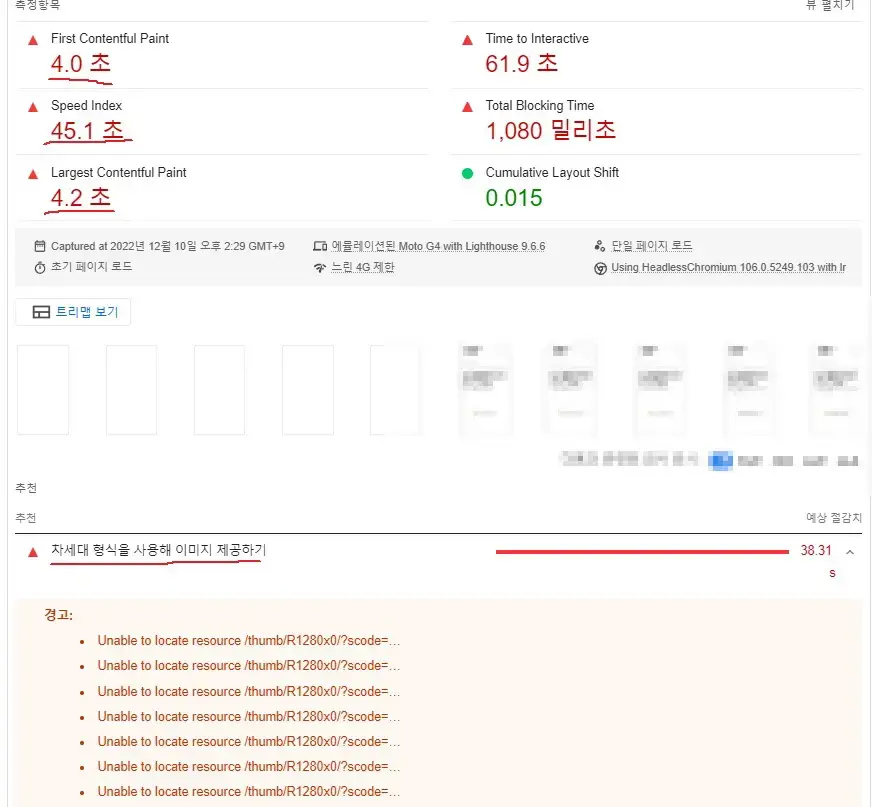
사진을 보시면 차세대 형식을 사용해 이미지를 제공하라고 나옵니다. 무려 저 사진들을 로딩하기 위해 36초의 시간이 걸린 것을 볼 수 있습니다. 이렇게 되면 블로그 속도 점수는 최악이 됩니다. 여기서 말하는 차세대 형식이 바로 Webp형식입니다.
Webp 변환 방법
Squoosh라는 프로그램을 통해 손쉽게 Webp 변환이 가능합니다. 다른 방법들도 있지만 이 방법이 압축률이 더 높아서 사용하고 있습니다. 아래 방법대로 진행하시면 됩니다.

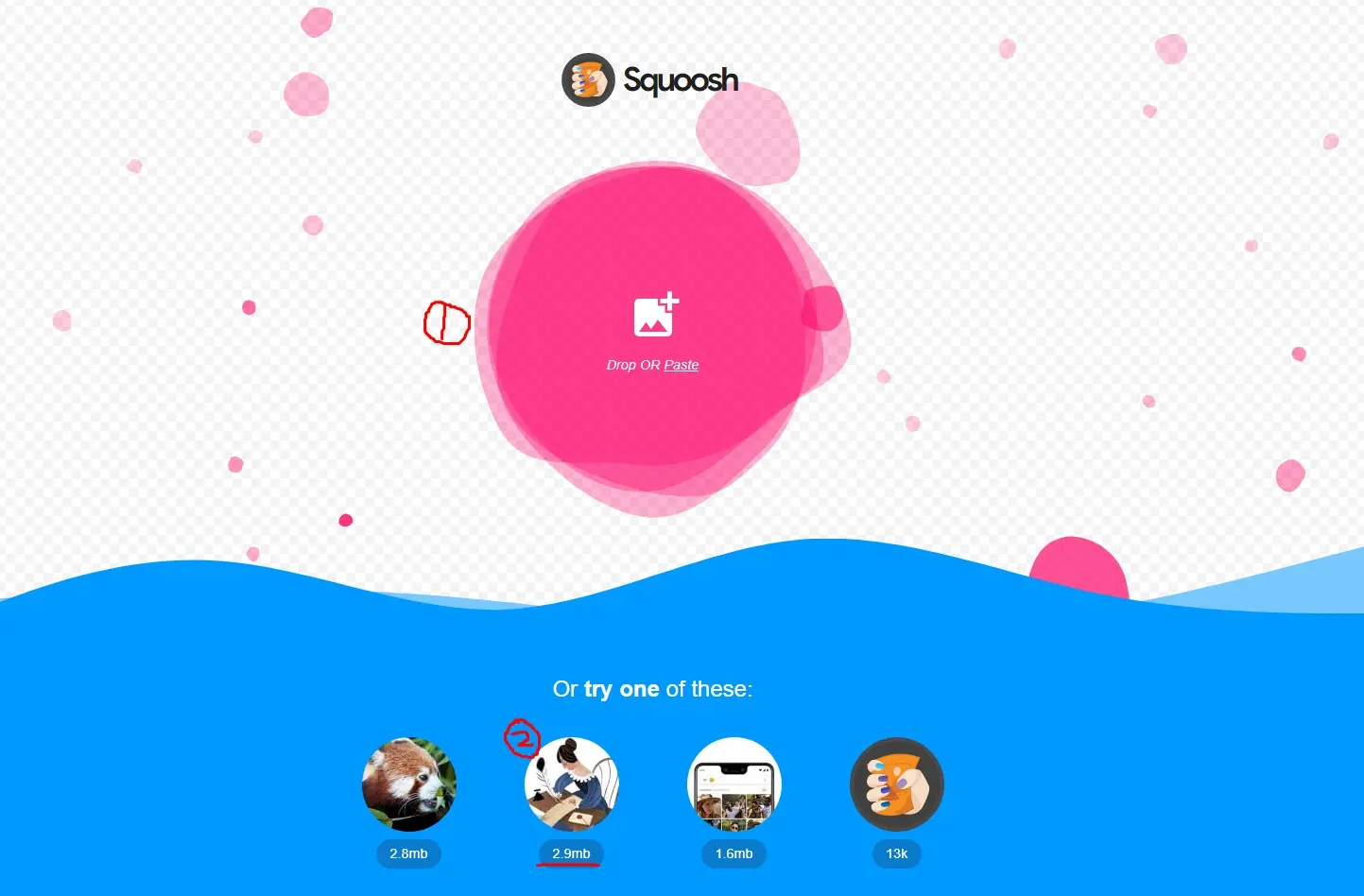
1번의 자리에 자신이 변환하고자 하는 사진을 드래그 또는 1번을 클릭하여 직접 파일 선택을 하시면 됩니다. 저는 2번의 그림을 바꿔보도록 하겠습니다.

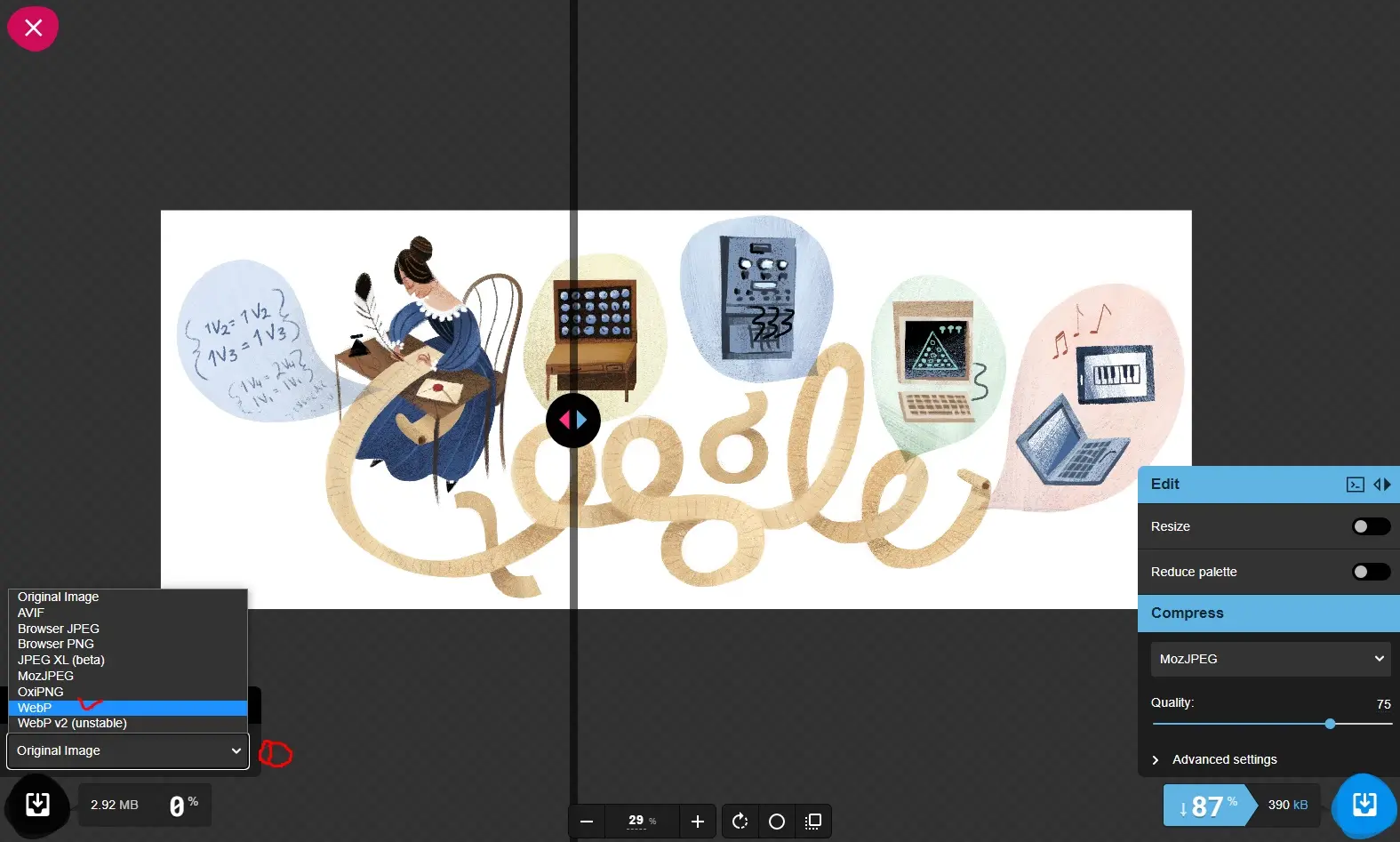
사진을 선택하시면 위와 같은 화면이 나옵니다. 여기서 1번을 다시 선택하신 후 Webp형식을 선택하시면 됩니다.

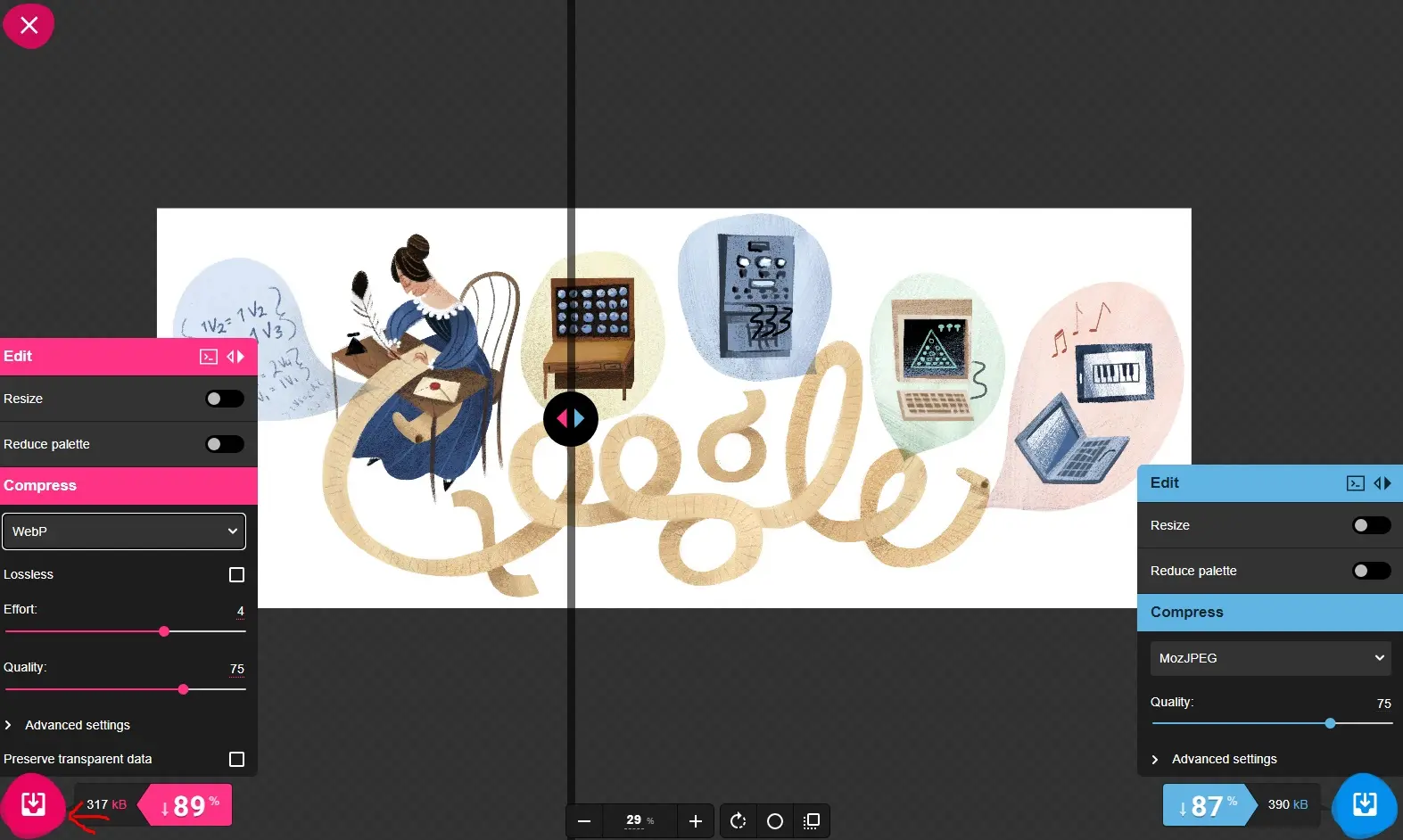
왼쪽 아래 화살표 모양을 클릭하시면 이미지가 저장됩니다. 사진을 저장하시기 전에 퀄리티 등 간단히 자신이 원하는 값을 설정하실 수 있습니다.

제가 예시로 사용한 사진의 용량은 2.9MB의 이미지였습니다. 이를 Webp 변환한 결과 309KB로 엄청난 압축률을 보여 줍니다.
이상으로 손쉽게 Webp로 변환하는 방법을 알아보았습니다. 앞으로 블로그에 사진을 올리실 때에는 이 방법을 이용해 용량이 낮은 차세대 이미지를 사용하시길 추천드립니다.
Webp 변환했을 때 단점
Webp 형식이 차세대 이미지라 익스플로러에서는 지원을 해주지 않습니다. 그 말은 만약 자신의 블로그에 익스플로러를 이용하는 사람이 방문한다면 이미지가 보이지 않는다는 말이 됩니다. 그러나 요즘은 대부분 구글 크롬이나 Microsfot Edge 등 을 이용하기 때문에 그런 일은 거의 없다고 보시면 되겠습니다.
'블로그 팁' 카테고리의 다른 글
| 블로그 화면캡쳐 후 바로 Webp파일로 저장 하는 방법 (0) | 2022.12.20 |
|---|---|
| 블로그 화면캡쳐 필수 프로그램 ShareX 안쓰면 누구 손해? (1) | 2022.12.19 |
| 구글 애드센스 cpc단가 올리는 글쓰기 방법 (2) | 2022.12.10 |
| 블로그 사진 설마 '이것' 안하고 그냥 넣으시나요? (2) | 2022.12.05 |
| 구글 SEO 맞춤 글쓰기 방법 (3) | 2022.12.03 |




댓글